Starters
This technology has no Slice Machine integration
This framework has no integration with Prismic's developer tool, Slice Machine. You can still build a Prismic website with this technology by using Prismic's Legacy Builder. However, if you're starting a new project with Prismic, we strongly recommend using a technology that integrates with Slice Machine: Next.js or Nuxt.
This article will walk you through the best way to use Prismic with Vue.js applications. The starters provide a collection of pre-built sample content, custom types, source code, and more. It will guide you on how to build an application and explore various features and capabilities of Prismic.
You can choose any of the available sample projects. You can also see a preview of the project to check how the application works.
To install a sample project, run the theme command. The theme command clones the project locally, installs all necessary dependencies and creates a Prismic repository with custom types and pre-built content. It will ask you to give the name of your Prismic repository and the local folder to initialize your project.
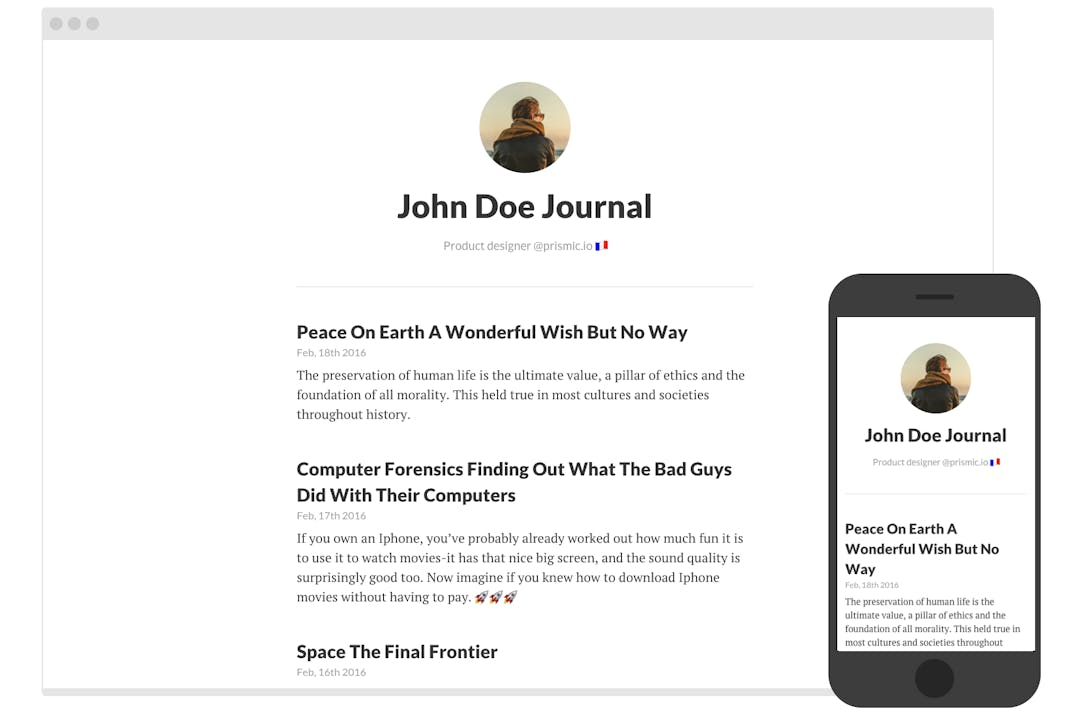
- Blog website
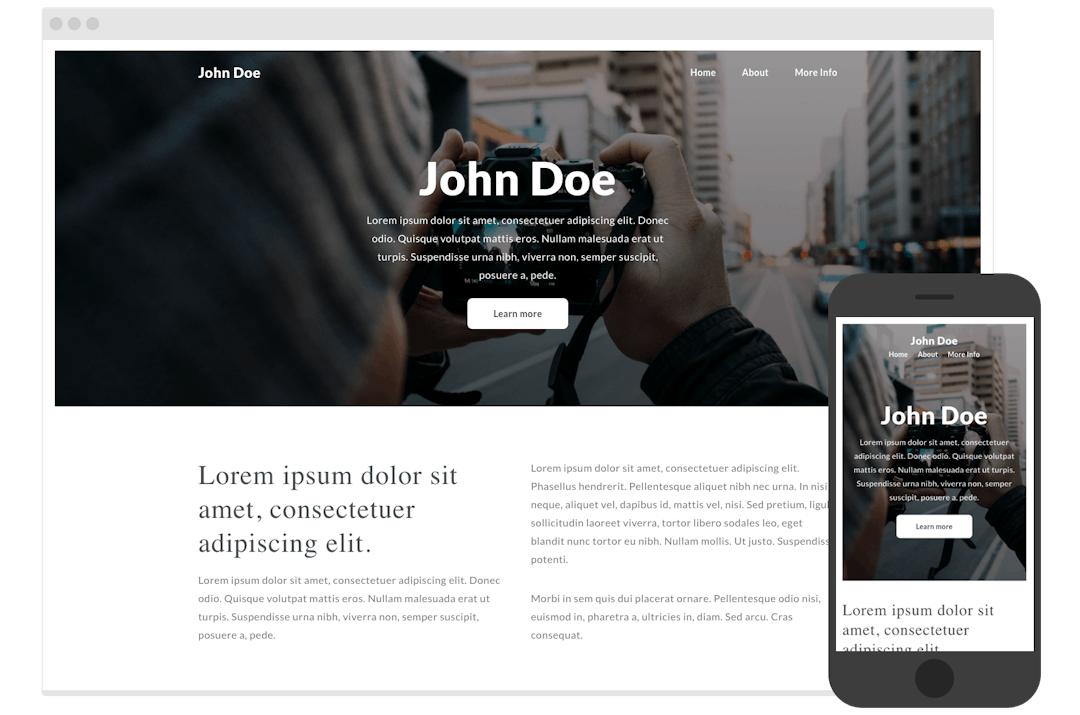
- Business website
npx prismic-cli@latest theme --theme-url https://github.com/prismicio/vuejs-blog.git --conf public/index.htmlnpx prismic-cli@latest theme --theme-url https://github.com/prismicio/vuejs-website.git --conf public/index.htmlVerify the repository name
Open prismic-configuration.js file and verify the Prismic repository matches the URL of the Prismic repository created earlier in this article. To find this, go to your Prismic dashboard, then to your repository.
If the URL for your repository is https://my-awesome-repository.prismic.io, then you'll need to replace your-repo-name with my-awesome-repository.
Now, open your project folder in the terminal and run the following command to launch a local development server at http://localhost:8080.
npm run serveNow you can customize the code and content however you want, and deploy your project when you're ready.
Was this article helpful?
Can't find what you're looking for? Spot an error in the documentation? Get in touch with us on our Community Forum or using the feedback form above.