Starters
Launch a Prismic starter project.
Choose the project you want to install and run the corresponding command in your terminal:
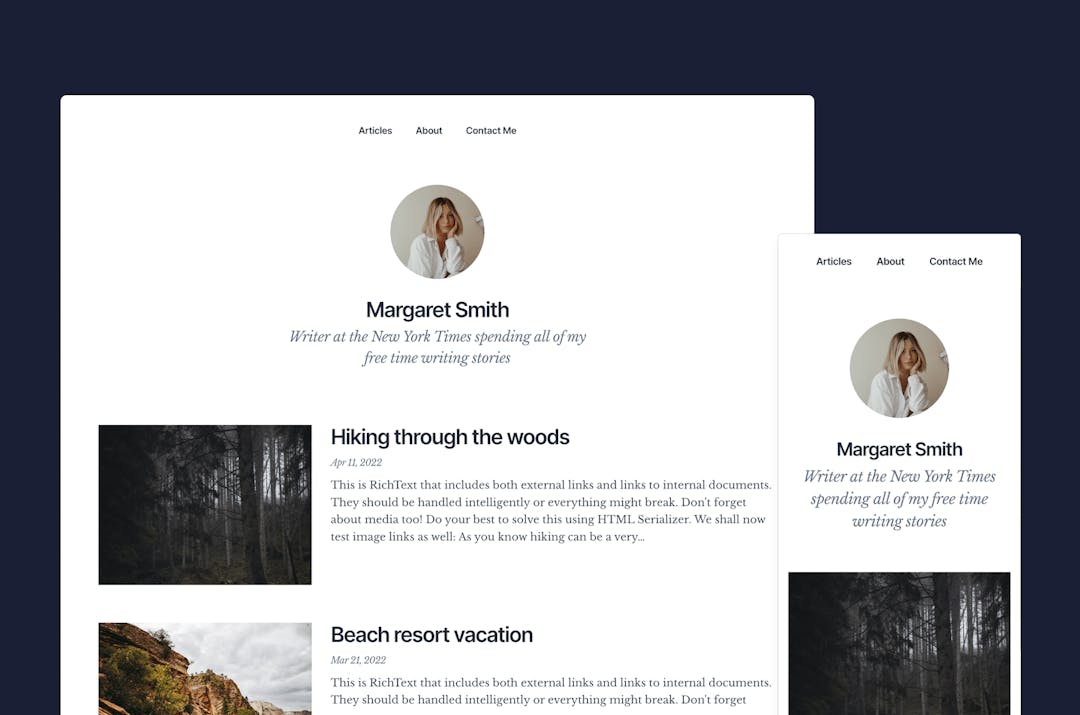
- Blog
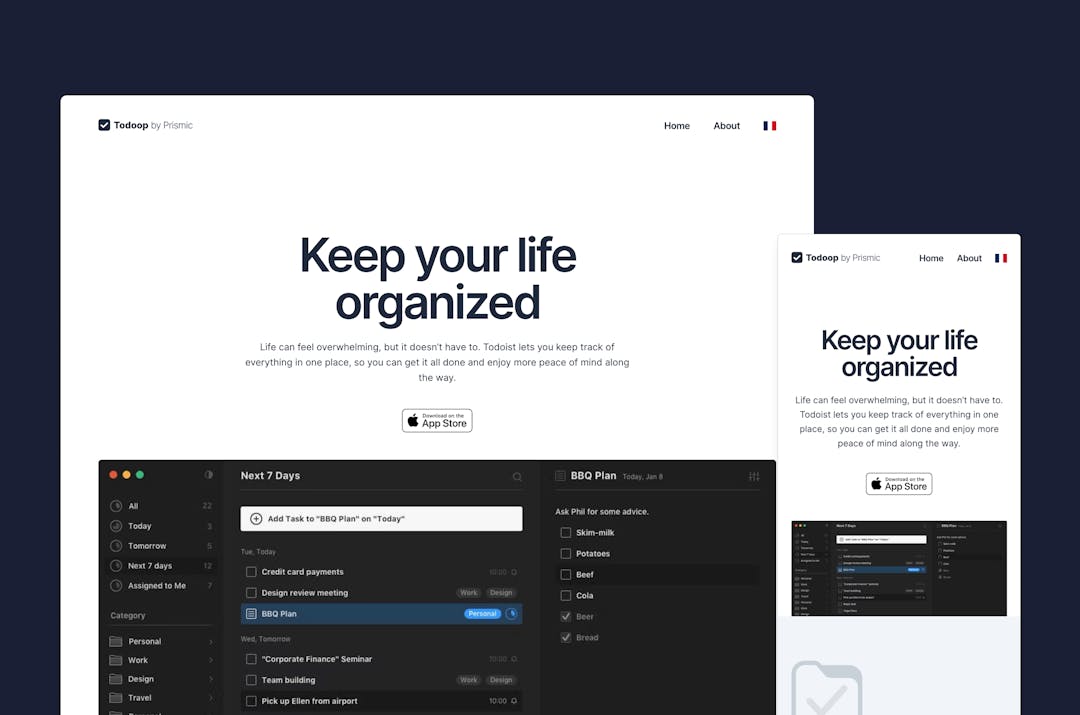
- Business
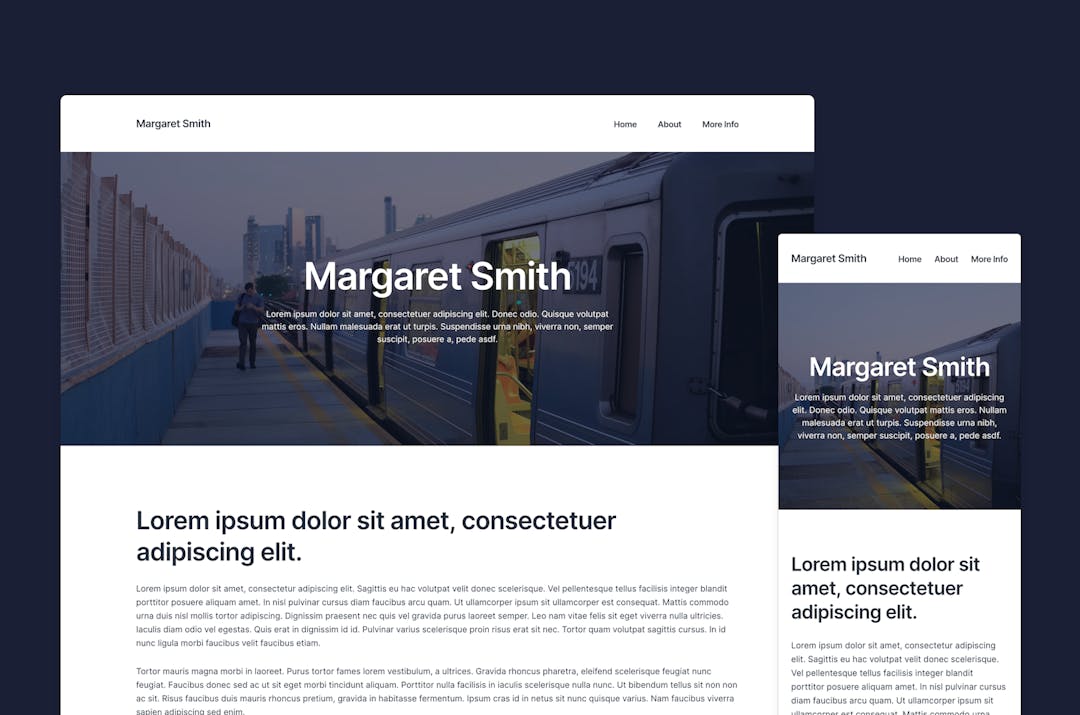
- Information
- Minimal
npx degit https://github.com/prismicio-community/nuxt-starter-prismic-blog nuxt-starter-prismic-blog
cd nuxt-starter-prismic-blog
npx @slicemachine/init@latestnpx degit https://github.com/prismicio-community/nuxt-starter-prismic-multi-language nuxt-starter-prismic-multi-language
cd nuxt-starter-prismic-multi-language
npx @slicemachine/init@latestnpx degit https://github.com/prismicio-community/nuxt-starter-prismic-multi-page nuxt-starter-prismic-multi-page
cd nuxt-starter-prismic-multi-page
npx @slicemachine/init@latestnpx degit https://github.com/prismicio-community/nuxt-starter-prismic-minimal nuxt-starter-prismic-minimal
cd nuxt-starter-prismic-minimal
npx @slicemachine/init@latestnpm run devThis command will run two servers:
- one with your new website in a development environment
- one with Slice Machine
Slice Machine is Prismic's desktop application for creating content models and syncing them to Prismic.
Open Slice Machine in your browser. In the page types section, you will see the page types for your project. In the Slices section, you will see the Slice models for your project. These models are all already synced to Prismic.
Next, add content to your newly-created Prismic repository. Go to prismic.io/dashboard to see your new repository. If your project needs a menu or homepage, create those documents. If your project needs pages or blog posts, create at least one of each.
To learn how to customize your project, you can return to Model Content and proceed through Fetch Data and Template Content to learn the basics of developing with Prismic.
To deploy your project, read Deploy your App.
To set up previews, read Preview Drafts.
Was this article helpful?
Can't find what you're looking for? Spot an error in the documentation? Get in touch with us on our Community Forum or using the feedback form above.