Starters
This technology has no Slice Machine integration
This framework has no integration with Prismic's developer tool, Slice Machine. You can still build a Prismic website with this technology by using Prismic's Legacy Builder. However, if you're starting a new project with Prismic, we strongly recommend using a technology that integrates with Slice Machine: Next.js or Nuxt.
On this page, you can see starter projects built with React and Prismic.
To get started, choose a project below. Click Preview to see a demo of the website.
To install a starter project, run the theme command in your terminal.
What does the theme command do?
The theme command clones the project locally, installs all necessary dependencies, and creates a Prismic repository with custom types and pre-built content. It will ask you to give the name of your Prismic repository and the local folder to initialize your project.
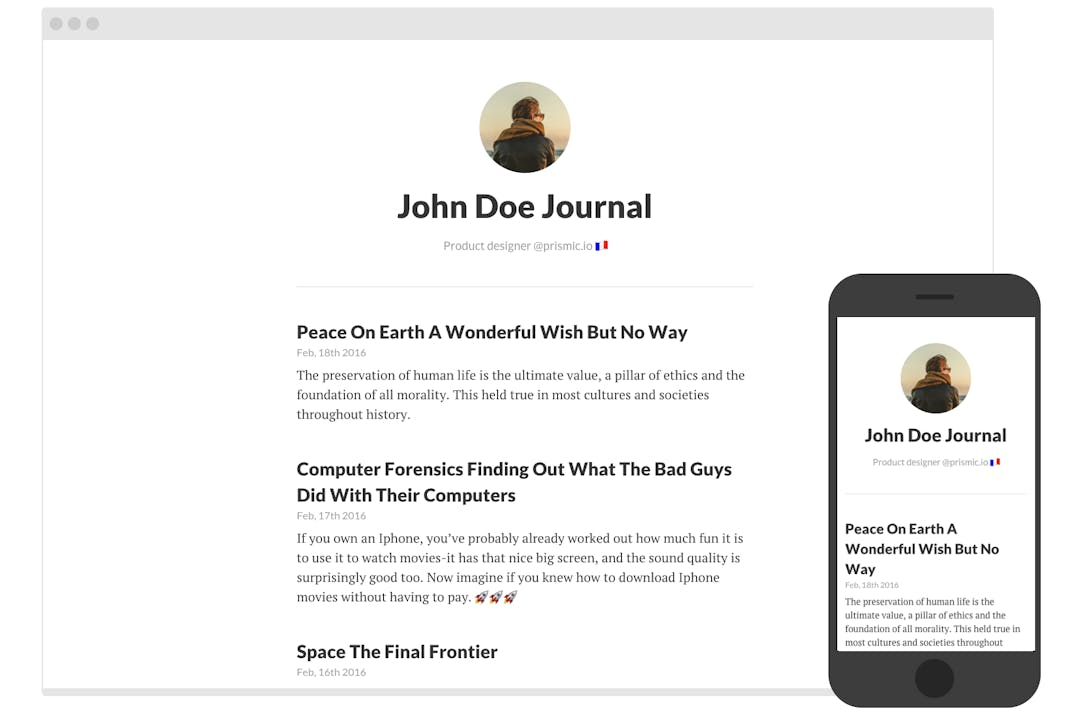
This blog website is a great starting point to explore React.js and Prismic. Modify and adapt it to your liking.
Run the following Prismic theme command in the terminal to launch this project locally:
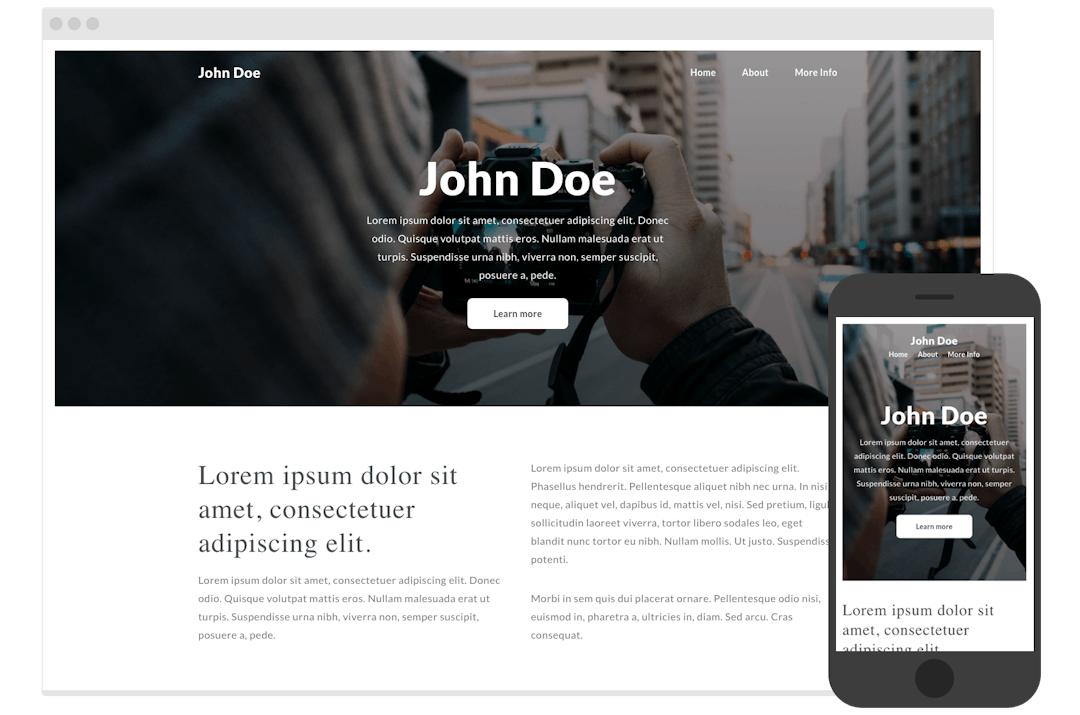
npx prismic-cli@latest theme --theme-url https://github.com/prismicio/reactjs-blog --conf src/prismic.jsA Business website with multiple pages and a dynamic menu. This project provides all the code you need for a website with a homepage, information pages, and navigation
Run the following Prismic theme command in the terminal to launch this project locally:
npx prismic-cli@latest theme --theme-url https://github.com/prismicio/reactjs-website --conf src/prismic.jsVerify repository name
Open the src/prismic.js file and verify that the Prismic repository matches the URL of the Prismic repository created earlier in this article. To find this, go to your Prismic dashboard, then to your repository.
If the URL for your repository is https://my-awesome-repository.prismic.io, then you'll need to replace your-repo-name with my-awesome-repository.
Now, open your project folder in the terminal by cd name-of-your-project and run the following command to launch a local development server at http://localhost:3000.
npm startNow you can customize the code and content however you want, and deploy your project when you're ready.
Was this article helpful?
Can't find what you're looking for? Spot an error in the documentation? Get in touch with us on our Community Forum or using the feedback form above.